BeastMart Speedrun is a hectic 3D first person fast paced collection mini game. You play as an ordinary shopper at a grocery story, who is suddenly challenged by a famous youtuber to collect as many items in your cart with the promise of paying for all of it. This three week project was created in Unreal Engine 5 with all 3D assets created in Blender. Sounds were spliced together using Adobe Premiere Pro. This mini game is a 20 second re-playable experience with cutscenes, mobility strategies, physics, and moving obstacles. This game is also a showcase of a unique style of a 3D environment and my first time using Blender.
BeastMart Speedrun
Game Environment Screenshots
Here is my asset breakdown!
Shopping Cart
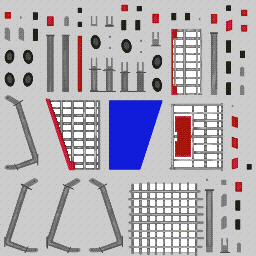
Here’s what the UVs and Textures look like:
Assets
While going through every asset that was made could go on forever, the shopping cart was one of the first assets and most challenging asset to make. This is partly because I took the opportunity to learn how to use Blender and Unreal Engine at the same time. I had to redo the textures many times over until I was happy with the result. It was important that this one was done exactly how I would like, as it is one of the assets the player sees the most since it is integral to the item collection game play. I struggled with editing the auto-unwrap feature, but in the end I achieved the look that I wanted. There were a couple checkboxes like back-face culling that I needed to check/uncheck in both Blender and Unreal Engine 5 to make sure the texture was two-sided on an otherwise one plane mesh. I textured in Aseprite while connecting it to Blender. There was surprisingly not too much difficulty lining up the grates of the basket!
Here’s a shot of unused shopping carts in a corner. So awesome. There was a collider issue I had to fix in Unreal Engine so that they were snug to the planes and not a full box with no basket!
Beast
Here’s what the UVs and Textures look like:
When creating the main character you see and the base for the rest of the characters, I wanted to go for a low-poly uncanny human look. I decided the best way to go about this was to have unnecessary detail in the face despite the head shape being so basic. I pixelized a real image of Mr. Beast and painted the rest of the textures in Blender, then took the texture and pixelized it again. While the post-processing in Unreal Engine offsets the vertexes for a nostalgic old console look, I felt the textures also needed to be grainy and pixelized or else the style wouldn’t be as impactful. There were a couple issues with pixel bleeding and seams showing, for the most part I was able to manually fix, otherwise I thought it fit the uncanny style. A lot of it had to do with struggles editing the UVs in Blender. I got the hang of it though!
I also made an alternate texture with his mouth open haha, this is where the exit portal was placed.
NPC Animation
After making the other characters based of of the initial Beast character, I needed to make an animation for them to roam the store with a cart. I used a walk animation from Mixamo, and brought it into blender where I edited the hand placement to fit the cart’s handles. In this process I learned how to set up a character rig and edit the animation in a non-destructive way. I also learned how to export from Blender to Unreal. I learned that scale and export settings are so, so important. This process took much longer than I wanted it to.
Refrigeration Units
Here’s what that process looked like:
The refrigeration unit was an interesting experience to make. I photo-bashed a handful of stock images of real fridges together to make four, then pixelized them and painted the missing details. When I first placed it in the game, it was missing something, a sort of special glow that would separate it from the regular aisle shelves. I was unsure if adding an emissive map would work in the way that I wanted to, so I made a crude edit where I cut out all of the non-emissive parts of the fridge, and plugged it into the material shader. It surprisingly turned out really well. I am quite proud of it.
Peanut Butter Jar
This is one of the many collect-able items in the game. I put it here because I quite like how it turned out. The details are all there in a stylized way. It was very interesting adding my own fake “height” to items with shading that would otherwise not make much sense in real life. Exploring a pixelized style was very interesting. Surprisingly, the items didn’t make a crazy impact on me when I was playtesting. It was only until I implemented physics-based sound effects that it really felt like there was genuine feedback in the collection system.
Here’s what that process looked like:
Here is my level design process!
Top View
NPC Pathing
Level Design
The layout of the store is relatively simple, as I took into account the targeted amount of time the player has to navigate the area. I took vague influence from actual grocery stores. The player starts off at the star where they can see most of the store. There is a cutscene that plays to show them the layout of the store, the shoppers, and where items can be found.
Here you can see the original scale of my planned map for the game. I wanted the map to be maze-like so that it gave off the idea that this world was a surreal grocery store labyrinth. The entire narrative is surreal and strange, I wanted to push the visual and narrative with the structure of the map. In the middle is the actual scale of the map after playtesting and basic implementation of assets. I quickly realized 20 seconds was not enough for the player to explore the entire original map regardless of how many times they replay it. I ditched the bigger map idea because of that, but also the possible confusion for the player gameplay wise, as after the 20 seconds, the player must leave through a portal, and the maze would make that much harder. If I were to revisit this project, I would keep the scale and make an invisible collider the size of the smaller map, that teleports u to the other side of the aisle.
I felt having just aisles to navigate through was not enough nor was it enough risk, so I added some pop culture icons to act as moving obstacles with their pathing. I used the sequence function in Unreal Engine to achieve this for each of the five shoppers. When you run into them, it obstructs your movement and tosses items in your cart and in the aisles every which way. There’s also chances of flinging you around, which I felt adds to the chaos of this game!